CMS-Manual 操作マニュアル
| TOPページ |

| 記事ページ |

|
1 |
ロゴまたは会社名・屋号 (ロゴヘッダ画像) |
ロゴヘッダには、初期設定で会社名・屋号・ロゴを画像にしています。 |
|
2 |
H1タイトル (ヘッダテキスト) |
SEOに有効なH1タイトルを表示させます |
|
3 |
ロゴヘッダ内電話番号 |
ロゴヘッダには、初期設定で電話番号を画像にしています。 |
|
4 |
PCヘッダメニュー |
見やすいヘッダ部分に、テーマから選んでヘッダメニュー表示できます。 |
|
5 |
ヘッダコピー |
キャッチコピーを表示します |
|
6 |
ヘッダサブコピー |
キャッチコピーのサブテキストを表示します |
|
7 |
ヘッダ画像 |
サイトのメインになる画像です |
|
8 |
テーマ |
テーマとは、いわゆるコンテンツのメニューのことです。コンテンツのカテゴリになります。 |
|
9 |
記事タイトル |
各記事のタイトルです |
|
10 |
TOPページタイトル (ボディタイトル) |
キャッチコピーやサブコピーに順ずる、TOPページに大切なサイトのタイトルです |
|
11 |
ボディ画像 +ボディテキスト (TOPページH2) |
H1に次ぐ、SEOに有効なH2リード文がここに表示されます。 |
|
12 |
最新情報 |
「最新情報」または「お知らせ」「WhatsNew」を表示させる部分です |
|
13 |
フリータグスペース |
TOPページに、目立たせたい画像や内容を挿入できる部分です。 |
|
14 |
サイドタグスペース |
サイドに自由に画像やテキストを貼れるエリアです |
|
15 |
バナー画像 |
TOPに目立たせたいコンテンツを、画像で露出させます |
|
16 |
バナータイトル |
リンクさせる記事やテーマなどのタイトルを表示させます。 |
|
17 |
バナーテキスト |
リンクさせる記事やテーマの内容を説明するテキストです |
|
18 |
ブログタイトル+ブログRSS |
外部ブログのタイトルと、最新記事タイトルが表示される部分です |
|
19 |
フッターテキスト |
会社名や住所などを表示させます |
|
20 |
コピーライト |
会社名や屋号を表示させます。 |
|
フッターテキスト |
会社名や住所などを表示させます | |
|
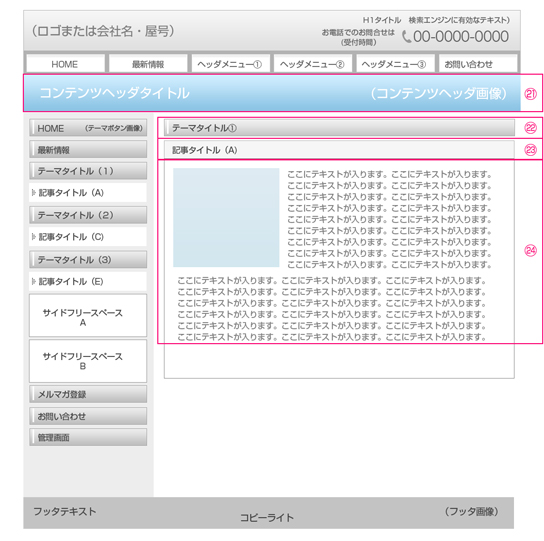
21 |
コンテンツヘッダ画像 |
TOPページ以外の記事ページに表示されるヘッダ画像です。テーマごとにコンテンツヘッダ画像を登録・変更できます |
|
コンテンツヘッダタイトル |
テーマごと、記事ごとに、コンテンツヘッダ画像内にテキストでタイトルを入力できます。 | |
|
22 |
テーマタイトル |
テーマのタイトルを表示します |
|
23 |
記事タイトル |
記事のタイトルを表示します |
|
24 |
記事ページ |
登録した記事の内容が表示されます |
| 携帯サイト |

|
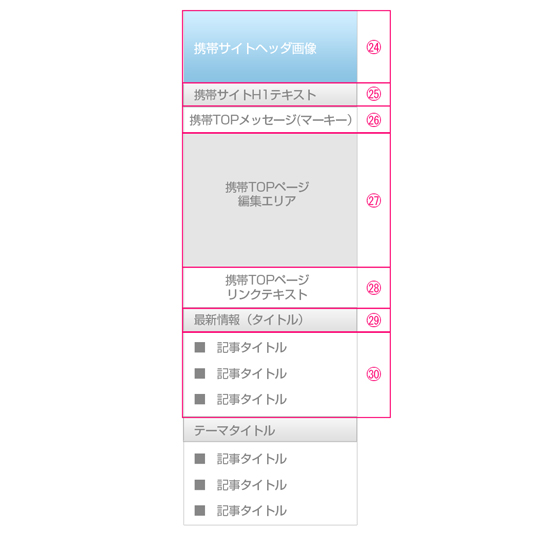
24 |
携帯サイトヘッダ画像 |
携帯サイト用のヘッダ画像です |
|
25 |
携帯サイトヘッダ画像 H1タイトル |
SEOに有効なH1タイトルを表示させます (PC用H1タイトルと同じに設定されます) |
|
26 |
携帯TOPメッセージ |
動くマーキーメッセージ |
|
27 |
携帯TOPページ編集エリア |
携帯サイトに編集できるエリアです |
|
28 |
携帯TOPページリンクテキスト |
メルマガ会員募集や申込みなどのフォームにリンクさせるテキスト |
|
29 |
携帯用テーマタイトル |
PCサイトで作成したテーマタイトルが連動して表示されます |
|
30 |
携帯用記事タイトル |
PCサイトで作成した記事タイトルが連動して表示されます |