HOME» エディターの使い方 »テーブル(表)を挿入したい
エディターの使い方
テーブル(表)を挿入したい
|
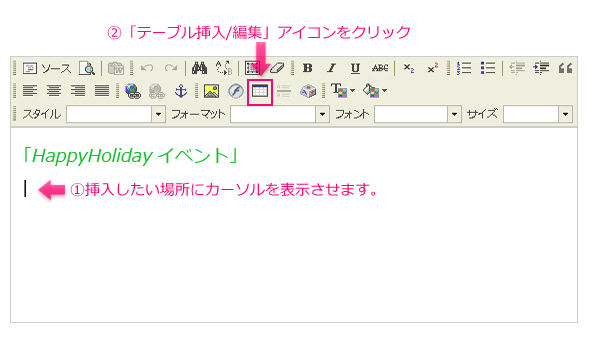
テーブル(表)を挿入する
|


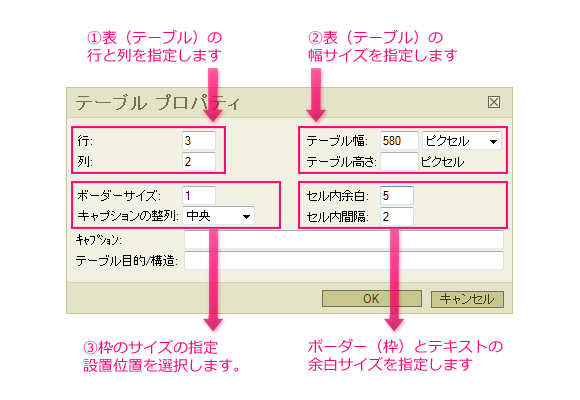
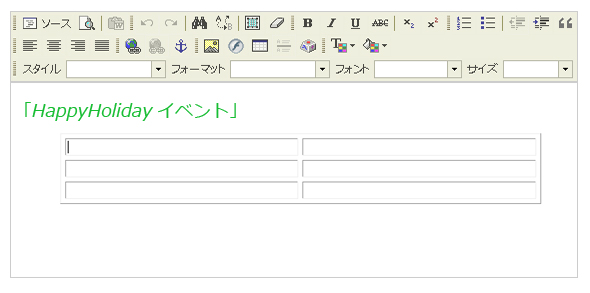
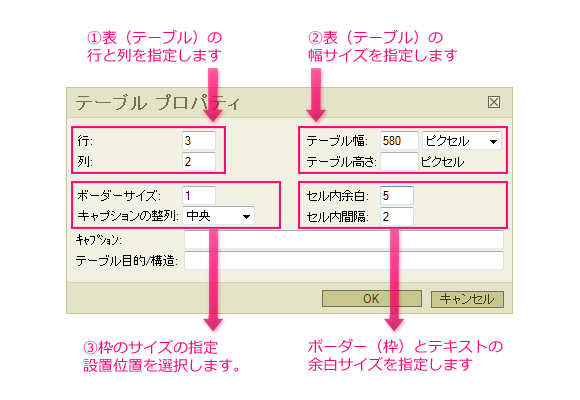
| ⇒ 行・・・縦の行数を指定します。 ⇒ 列・・・横の列数を指定します。 ⇒ テーブル(表)幅・・・テーブル(表)の幅を指定します。通常は600px以内で指定してください。 ⇒ テーブル(表)高さ・・・通常は指定しないで下さい。 ⇒ ボーダーサイズ・・・表の枠線の太さを、指定します。 枠線が不要な場合は「0」を指定してください。 ⇒ キャプションノ整列・・・テーブル(表)の配置を指定してください 設定が終了したら、OKボタンをクリックして下さい。 下図のようにテーブル(表)が挿入されます |

|
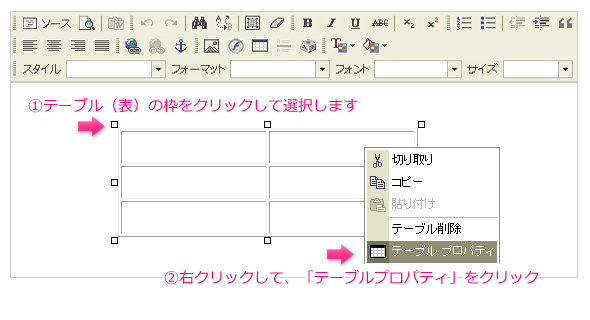
テーブル(表)の大きさ・セル内の余白・配置を変更する場合
|


| ⇒ 行・・・縦の行数を指定します。 ⇒ 列・・・横の列数を指定します。 ⇒ テーブル(表)幅・・・テーブル(表)の幅を指定します。通常は600px以内で指定してください。 ⇒ テーブル(表)高さ・・・通常は指定しないで下さい。 ⇒ ボーダーサイズ・・・表の枠線の太さを、指定します。 枠線が不要な場合は「0」を指定してください。 ⇒ キャプションノ整列・・・テーブル(表)の配置を指定してください 設定が終了したら、OKボタンをクリックして下さい。 下図のようにテーブル(表)が挿入されます |
|
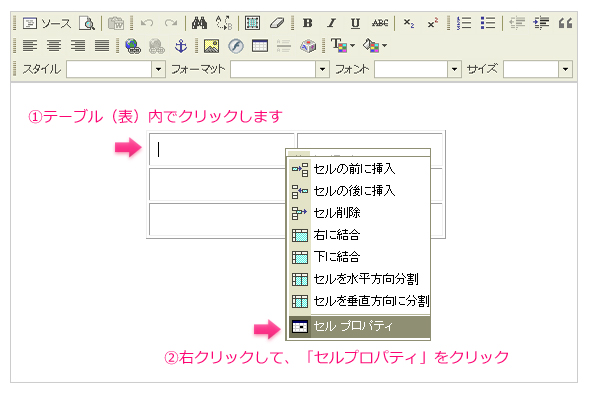
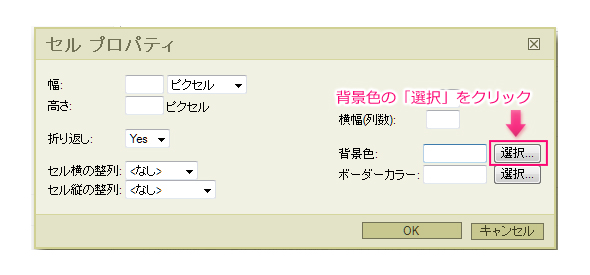
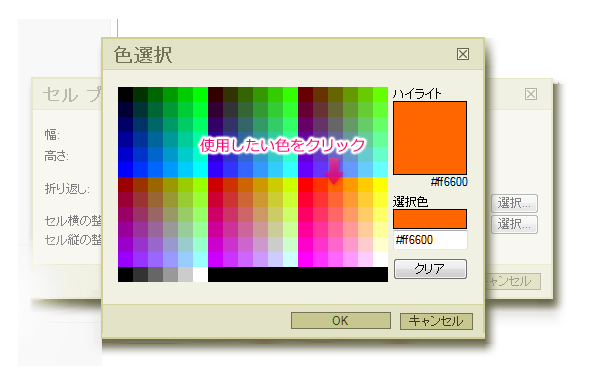
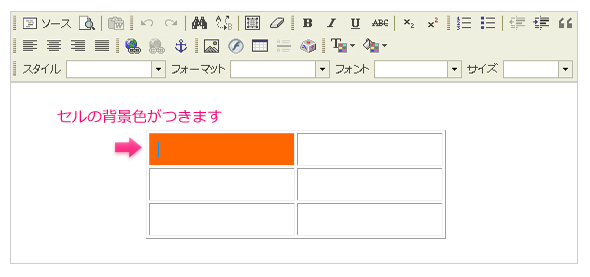
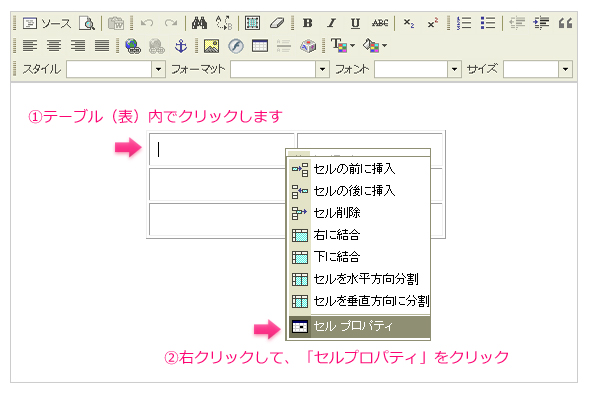
テーブル(表)セルに色をつけたい場合
|




|
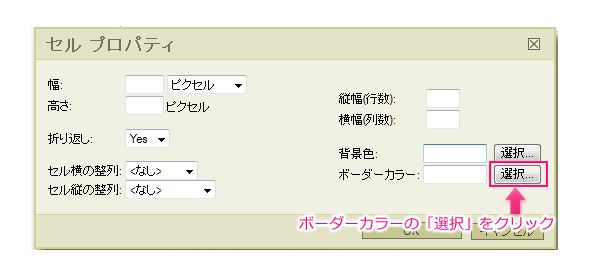
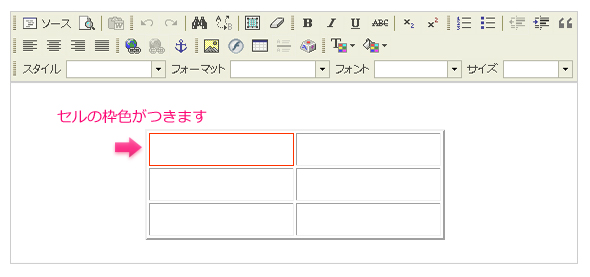
テーブル(表)セル枠に色をつけたい場合
|



|
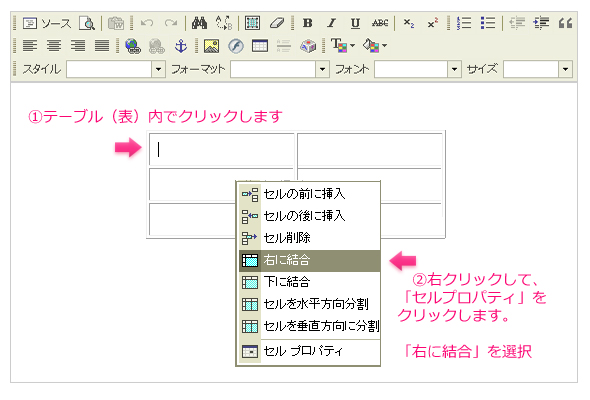
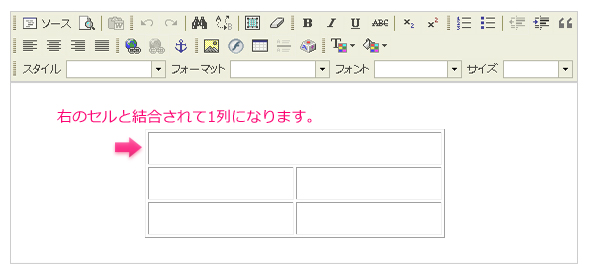
テーブル(表)セルを結合したい場合
|


|
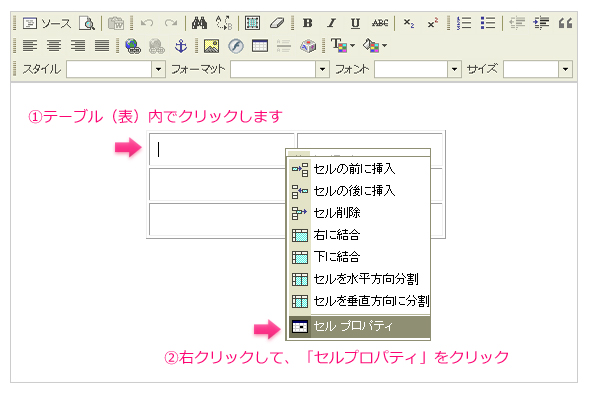
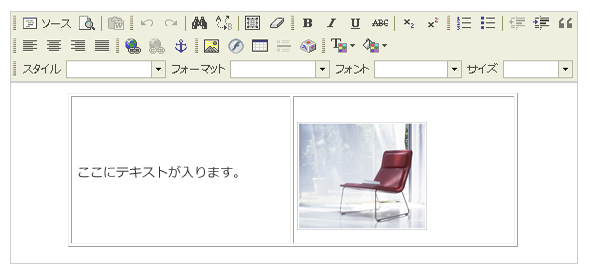
テーブル(表)セル内のテキストや画像の配置を変更したい
|

| ↓ 通常は横整列:左寄せになっています |

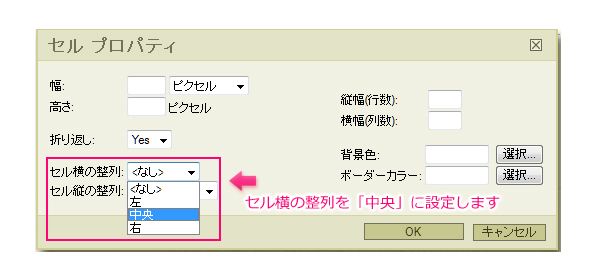
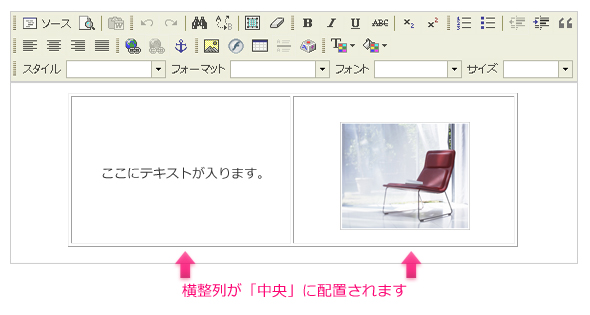
| ↓ テキストも画像も、横整列を「中央」に配置したい場合 |


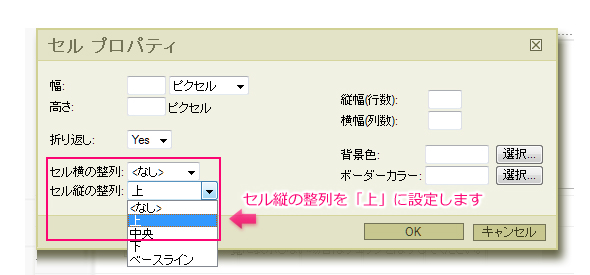
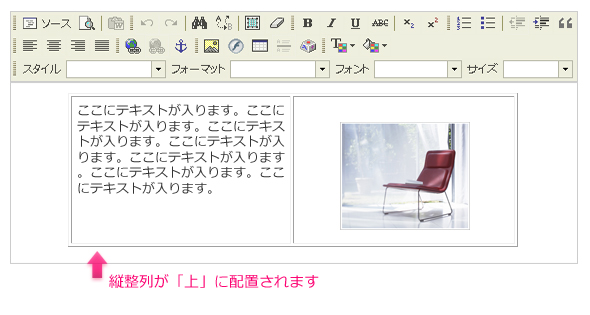
| ↓ 複数行のテキストの縦整列を「上」にしたい場合 |


2010/07/01